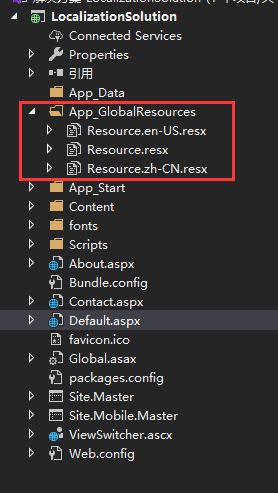
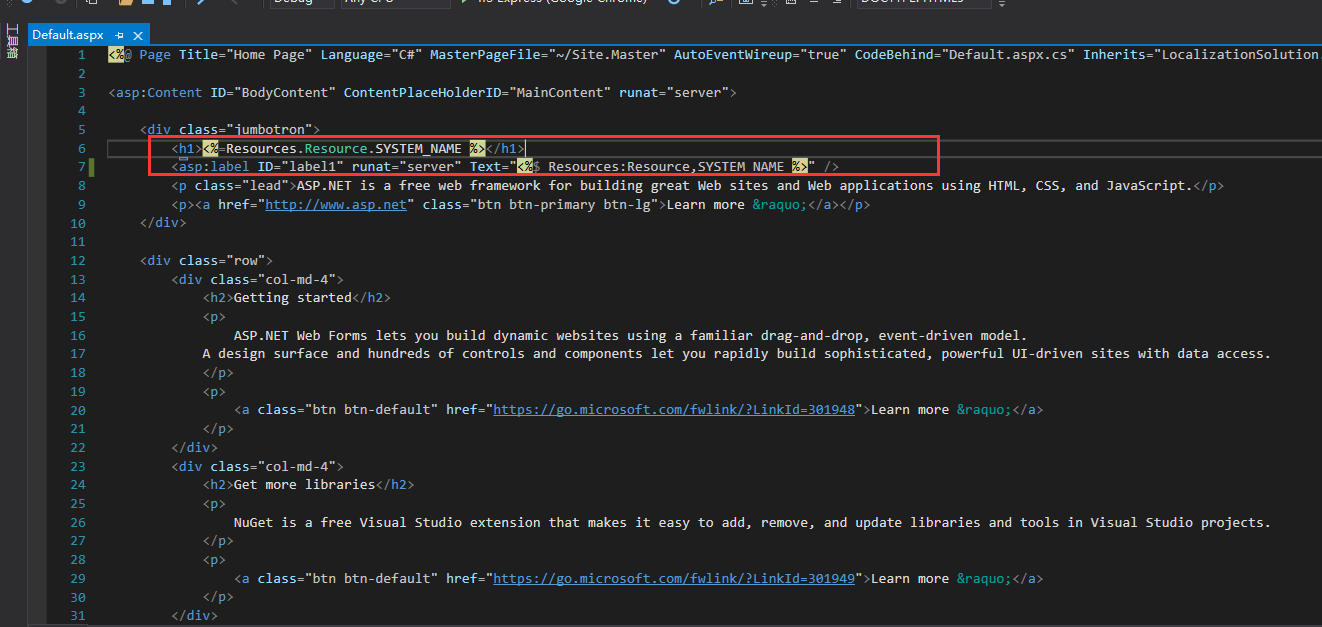
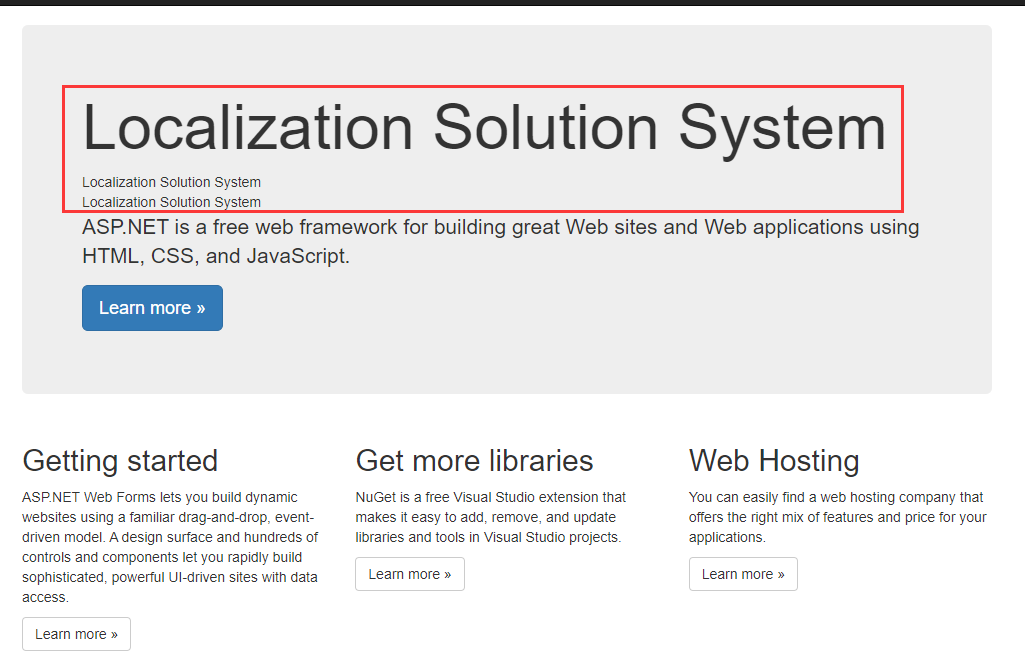
Loading... ## Globalization and Localization `Globalization`指将应用程序设计为支持多个语言和文化的过程,`Localization`则意为将已经`Globalization`的应用程序设置为特定区域输出的过程。例如将应用程序的输出字符和UI都使用资源文件进行配置,可输出多个不同语言则应用程序已经准备好全球化过程,而根据浏览器语言或者Cookie设置获取特定的区域语言则称之为本地化过程。 ## Best Practices 新建`ASP.NET Framework`应用程序后,新建`App_GlobalResources`文件夹并在下面新建三个资源文件:  其中,`Resource.resx`为基准资源文件,`Resource.en-US`则为`en-US`区域对应的资源文件,`Resource.zh-CN`则为`zh-CN`区域对应的资源文件,应当说明的是,所有资源文件的字符串`Key`应当与`Resource.resx`资源文件中的`Key`相一致,`Value`则为对应区域的本地化字符串。 接下来在`Resource.resx`中新增一个`SYSTEM_NAME`用来表示当前系统信息,相应的`Resource.en-US`和`Resource.zh-CN`也都新增此`Key`:  这样就完成了资源文件的准备,使用时可以用`Resources.Resource.SYSTEM_NAME`用来获取所对应的值: ```csharp using System; using System.Web.UI; namespace LocalizationSolution { public partial class _Default : Page { protected void Page_Load(object sender, EventArgs e) { Console.WriteLine($"Current System Name:{Resources.Resource.SYSTEM_NAME}"); } } } ``` 如果需要在`.aspx`页面中使用,则可以: ```html <p><%= Resources.Resource.SYSTEM_NAME %></p> ``` 或者 ```html <asp:label Id="label1" Runat="server" Text="<%$ Resources:Resource, SYSTEM_NAME %>" /> ``` 接下来需要考虑的一个问题是:如何知道用户的文化区域?这个方式有很多种,我们这里只介绍通过Cookie的方式,只需要在应用程序接收到请求时,从请求的Cookies获取`CultureInfo`所对应的值用来设置特定的文化区域,如果未获取到,则设置一个默认的文化区域: ```csharp public class Global : HttpApplication { void Application_Start(object sender, EventArgs e) { RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } protected void Application_BeginRequest(object sender, EventArgs e) { var cultureInfo = Request.Cookies["CultureInfo"]?.Value; if (string.IsNullOrWhiteSpace(cultureInfo)) { Thread.CurrentThread.CurrentUICulture = CultureInfo.GetCultureInfo("en-US"); return; } Thread.CurrentThread.CurrentUICulture = CultureInfo.GetCultureInfo(cultureInfo); } } ``` `Application_BeginRequest`方法在应用程序接收到请求时,框架通过反射的方式调用,在这里获取用户的文化区域并设置是再合适不过了。现在,你可以在`Default.aspx`页面使用本地化语言,然后访问它:   如果你想要在页面使用`<%# %>`,例如: ```html <asp:label Id="label2" Runat="server" Text="<%# Resources.Resource.SYSTEM_NAME %>" /> ``` 则需要在`Default.aspx.cs`中使用`DataBind()`方法: ```csharp public partial class _Default : Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { DataBind(); } Console.WriteLine($"Current System Name:{Resources.Resource.SYSTEM_NAME}"); } } ``` 再次运行程序访问默认页面:  可以看到已经成功获取到正确的语言区域。 ### Recommend * [ResXManager](https://marketplace.visualstudio.com/items?itemName=TomEnglert.ResXManager) 最后修改:2020 年 04 月 27 日 © 允许规范转载 赞 0 如果觉得我的文章对你有用,请随意赞赏